Kali ini coretan ndy's mau kasih tutorial gimana cara mudah menampilkan widget pada blog versi mobile atau seluler. Blog versi seluler terkadang tidak memuat tampilan yang sama seperti blog versi desktop. Terdapat penyederhanaan sehingga blog versi mobile hanya memuat tampilan standar seperti judul, tanggal posting, isi konten, halaman home pada footbar (bagian bawah) dan terakhir atribusi. Hal ini tujuannya yaitu untuk meringankan perangkat dalam mengakses blog sehingga dapat ditampilkan secara cepat dan tidak berat.
Padahal kita sudah mengedit sedemikian rupa agar halaman blog kita dapat diakses dengan mudah seperti menambahkan navigasi yang mudah di bawah header. Kita juga tidak jarang ingin membuat halaman blog tampak menarik dengan menambahkan berbagai widget seperti recent post, popular post atau relate post pada sibebar atau footbar.
Sayang sekali bukan, apabila widget-widget yang sudah kita tambahkan tidak dapat tampil pada versi mobile padahal mayoritas penguna saat ini adalah pengguna mobile? nah karena itu Coretan Ndy's ingin kasih tau nih cara mudah menampilkan widget pada pengguna yang menggunakan handphone!
Cara 1
Cara yang pertama ini akan sangat mudah, juga dapat dilakukan melalui handphone atau perangkat seluler kamu. Caranya yaitu hanya dengan mengubah setelan pada tema Blogger dan kemudian menonaktifkan tampilan versi seluler pada perangkat seluler. Dengan begitu, tampilan versi desktop akan tampil pada pengguna hp atau mobile. Simak langkahnya!
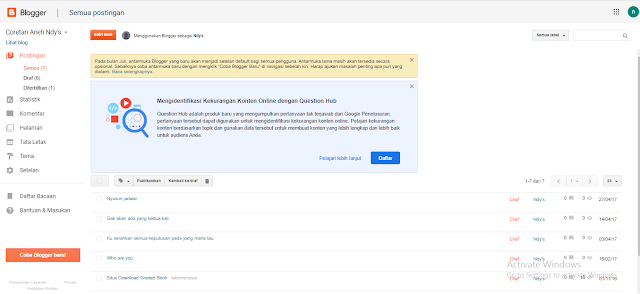
1. Login ke akun Blogger kamu terlebih dahulu.
2. Setelah melakukan login, lalu klik menu "Tema"  yang terletak pada samping kiri halaman dashboard Blogger.
yang terletak pada samping kiri halaman dashboard Blogger.
 yang terletak pada samping kiri halaman dashboard Blogger.
yang terletak pada samping kiri halaman dashboard Blogger.
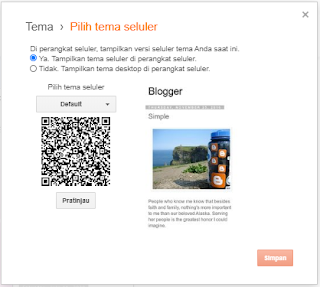
4. Akan muncul dua pilihan yaitu "Ya, Tampilkan tema seluler di perangkat seluler" dan "Tidak, Tampilkan tema desktop di perangkat seluler" seperti tampilan dibawah ini. Lalu pilihlah "Tidak, Tampilkan tema desktop di perangkat seluler". Lalu klik "Simpan".
5. Tada, kamu bisa cek secara langsung dari perangkat seluler kamu atau melakukan pratinjau. tampilan blog kamu di perangkat seluler sudah sama persis seperti tampilan yang ada di desktop. Tentunya widget yang kamu gunakan sudah tampil semuanya pada perangkat seluler.
Cara 2
Cara yang kedua yaitu dengan cara edit kode HTML. Berbeda dengan cara pertama, dengan cara kedua ini memungkinkan kamu untuk dapat memilih widget mana saja yang ingin kamu tampilkan di versi seluler. Yuk simak langkahnya di bawah ini!
1. Login ke akun blogger kamu.
2. Klik "Tema" yang terletak di samping kiri halaman dashboard blogger.
3. Setelah masuk ke menu tema, jangan lupa sebelum itu kamu harus melakukan back up kode HTML blog kamu untuk mengantisipasi apabila terdapat kesalahan nantinya dalam memasukkan kode tambahan. Cara melakukan back up kode HTML ada 2 cara:
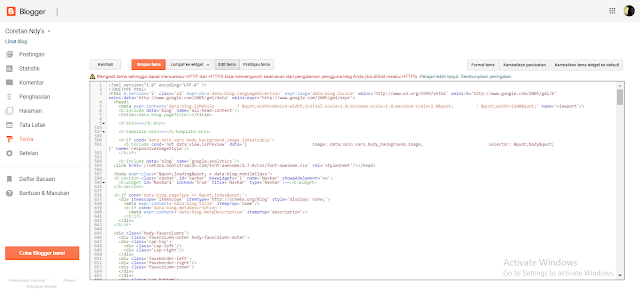
- Cara pertama: Klik tombol "Cadangkan/Pulihkan" yang ada di sudut kanan atas, lalu "Download tema". Lihat tampilan di bawah ini.
- Cara kedua: Salin semua kode yang ada pada kolom setelah kamu klik "Edit HTML" sebelum melakukan perubahan atau penambahan kode baru, dan pastekan pada berkas word, note dan lainnya.
3. Setelah melakukan back up kode HTML. Kemudian klik tombol "Edit HTML".
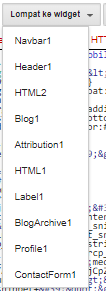
4. Kemudian akan muncul tampilan seperti dibawah ini. Lalu klik "Lompat ke Widget" untuk mencari kode HTML yang ingin ditampilkan.
5. Pilih Widget yang ingin di tampilkan. Misalnya dalam contoh kali ini saya ingin menampilkan widget Recent Post pada versi seluler, widget Recent Post pada blog saya terletak diatas widget Label. Artinya widget Recent Post dalam blog saya bernama HTML 1. Maka saya tinggal pilih HTML 1. (Sebelumnya kamu harus mengetahui posisi widget yang akan di tampilkan, pilihan yang tampil seperti gambar di bawah ini merupakan urutan struktur pada blog kamu sendiri dalam versi desktop).
6. Setelah dipilih, kita akan langsung diarahkan pada kode HTML widget yang bersangkutan.
7. Berikut ini adalah kode HTML Recent Post yang ada di blog saya. Untuk memastikan benar atau tidak kode HTML yang akan di edit dapat terlihat dari title pada kode berikut.
<b:widget id='HTML1' locked='false' title='Recent Post' type='HTML'>
8. Kemudian tambahkan kode (mobile='yes') tanpa tanda tanda kurung di antara kode locked='false' dan title='Recent Post'. Kode yang sudah di edit akan terlihat seperti dibawah ini.
<b:widget id='HTML1' locked='false' mobile='yes' title='Recent Post' type='HTML'>
9. Sebelum menyimpan perubahan, klik "Pratinjau Tema" terlebih dahulu. Perlu diperhatikan! Apabila penambahan kode yang kamu masukkan sudah benar maka pratinjau tema akan muncul berupa halaman blog kamu versi desktop. Namun, apabila terdapat kesalahan atau penambahan kode yang kamu masukkan ada yang tidak benar, maka pratinjau tema kamu tidak akan tampil.
10. Setelah pratinjau tema berhasil tampil. Lalu klik "Simpan tema".
11. Kembali ke dashboard blog, klik menu "Tema" yang ada disamping kiri dashboard blogger. Lalu klik Gambar Gear  pada tampilan seluler.
pada tampilan seluler.
 pada tampilan seluler.
pada tampilan seluler.
12. Lalu jangan lupa pada menu "Pilihan tema seluler", pilihlah "Ya, Tampilkan tema seluler di perangkat seluler". Ubah setelan "Default" menjadi "Khusus". Lalu klik "Simpan"
13. Kemudian buka salah satu postingan kamu di perangkat seluler.
14. Tadaaa! widget yang kamu inginkan tampil di blog kamu versi seluler sudah muncul.
Nah itulah cara cara yang dapat kamu gunakan untuk menampilkan widget pada versi seluler. Silahkan dicoba.
Semoga bermanfaat ya!








No comments:
Post a Comment